2016.10.21
wordデータを3秒でHTML化!ちょっぴり便利なWebツールをご紹介

今回は、WordデータからWebコンテンツを作成する際に、ちょっぴり役に立つWebツールをご紹介します。
通常、WordデータからWebコンテンツを作成する場合、テキストデータのみをWordからコピペしてHTMLを作成します。
word文章をそのままコピペしたり、web用に別名保存したhtmlデータを利用しようにも、不要・冗長なタグが含まれていてまず使い物になりませんよね。
しかし、これから紹介する無料のwebツールを使えば、無駄なタグが取り除かれた見出し、リスト、表等の要素ごとhtmlデータをWordからコピペすることができます。
目次
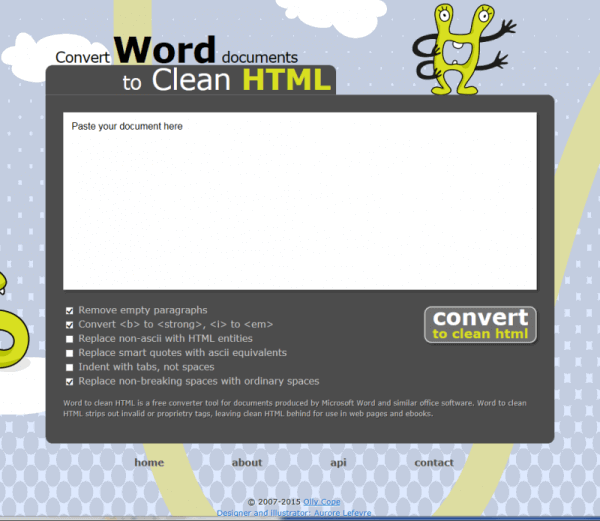
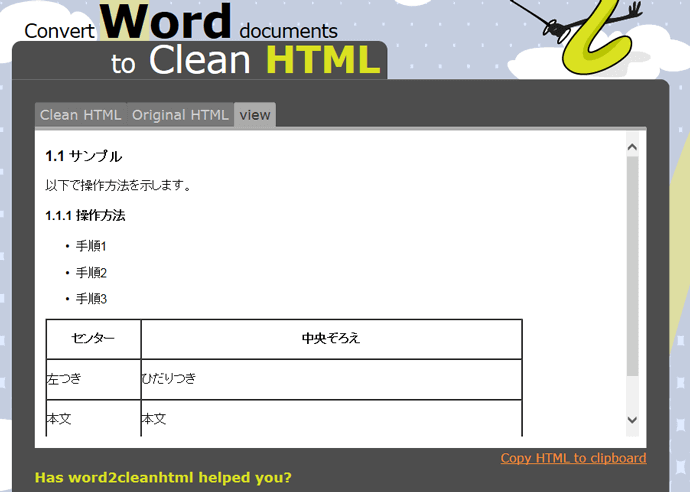
Webツール「Convert Word documents to Clean HTML」
ブラウザ上で利用するツールだから使い方は簡単
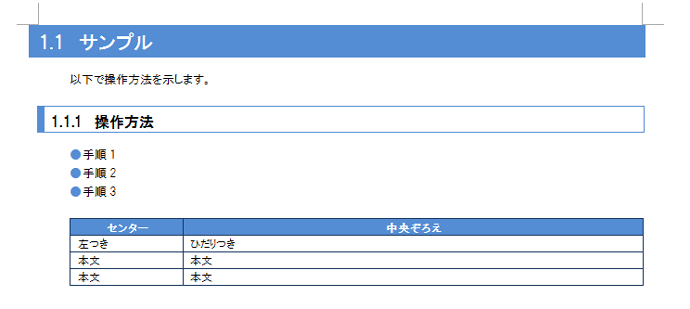
まずはWordをコピー

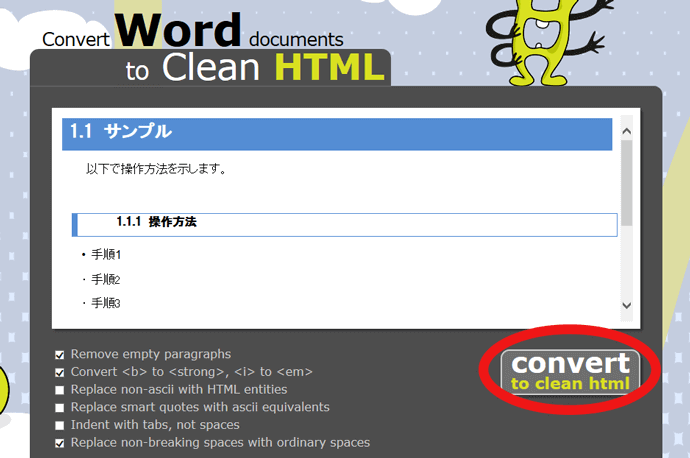
「Convert Word documents to Clean HTML」にペーストし、ボタンをクリック

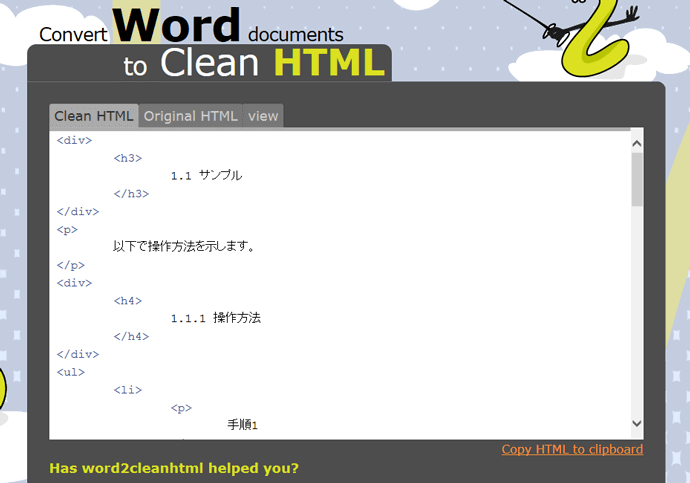
一瞬でHTMLタグに変換

これをコピペすればOK!
Viewでプレビューを見ることも可能

要素だけ抽出できるので、cssでwordとは別デザインでレイアウトできます。
完全に意図通りのhtmlを生成するとは限りませんが、無駄なタグが取り除かれるだけでも使う価値アリです!
Dreamweaverでも同様の機能があるが…
上記のようなWordタグを取り除く機能は、Dreamweaverにもあります。
ただしその方法は、慣れていない人にとっては少々面倒に感じるかもしれません。
手順は下記のとおり
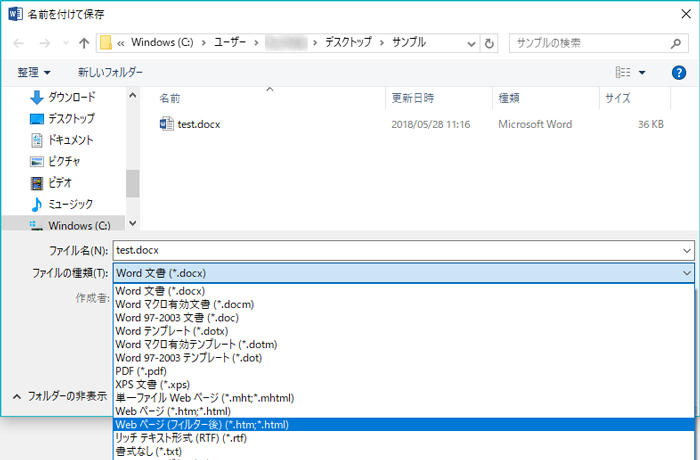
Wordファイルをhtml保存
1. Wordファイルを開く
2. [ファイル]-[名前をつけて保存]を実行する
3. ファイルの種類で「Webページ(フィルター後)」を選択して保存する

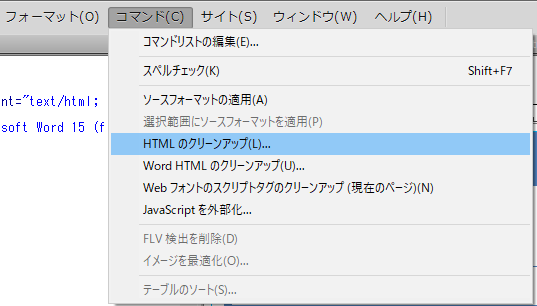
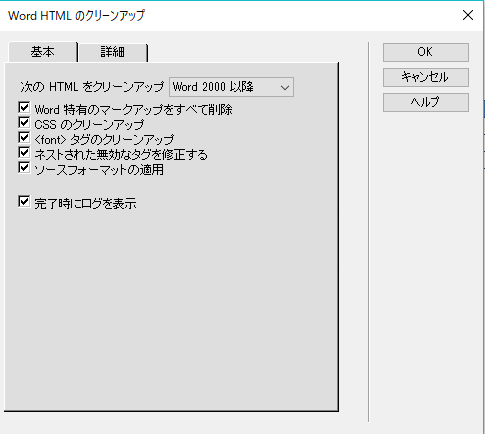
Dreamweaverで「WordHTMLのクリーンアップ」を実行
1. Dreamweaverでhtml化したファイルを開く
2. [コマンド]-[WordHTMLのクリーンアップ]を選択する
3. 「WordHTMLのクリーンアップ」ウィンドウで[OK]ボタンをクリックする
4. 確認ウィンドウで[OK]ボタンをクリックする



HTML化後のソースを比較してみると
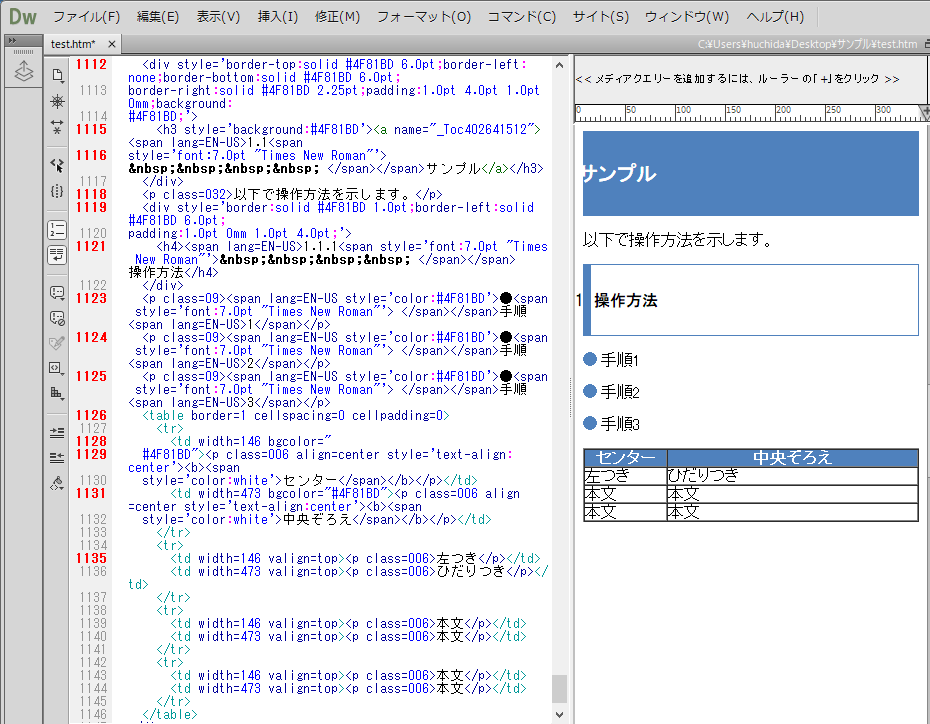
Wordファイルをhtml保存したソース

Dreamweaverで「WordHTMLのクリーンアップ」を実行したソース

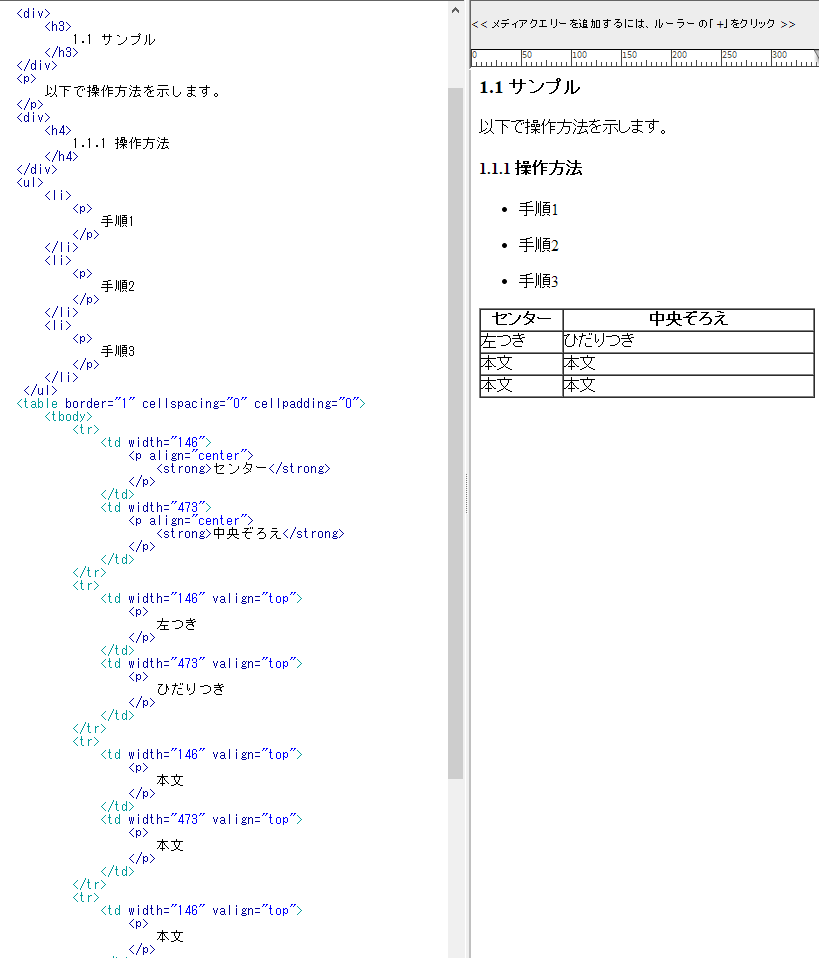
「Convert Word documents to Clean HTML」のソース

まとめ
ある程度細分化された構造を持つHTMLページを作成するには、classタグが残っていたほうが便利ですが、シンプルな構造のHTMLページを作成するのならば「Convert Word documents to Clean HTML」の利用が断然便利です!一度試してみてはいかがでしょう
| Convert Word documents to Clean HTML | Dreamweaver「WordHTMLのクリーンアップ」 | |
|---|---|---|
| 使用者 | 誰でも使える | Dreamweaver所持者しか使えない |
| 手軽さ | ◎ | ○ |
| タグ除去 | 構造タグしか残らない | 一部のclassタグ、spanタグは残る |






