2015.02.23
流行はファットフッターからメガメニューへ

皆さん、陽気なメガメニューをご存知ですか。
今回は、メガメニュー(メガドロップダウンメニュー)のデザイン事例とjQueryプラグイン紹介、そしてファットフッター(メガフッター)についても書いていきたいと思います。
目次
メガメニューで多層構造をわかりやすく見せる
まずは、メガメニューのデザイン事例から見ていきましょう。
下記サイトのグローバルメニューにカーソルをあててみてください。
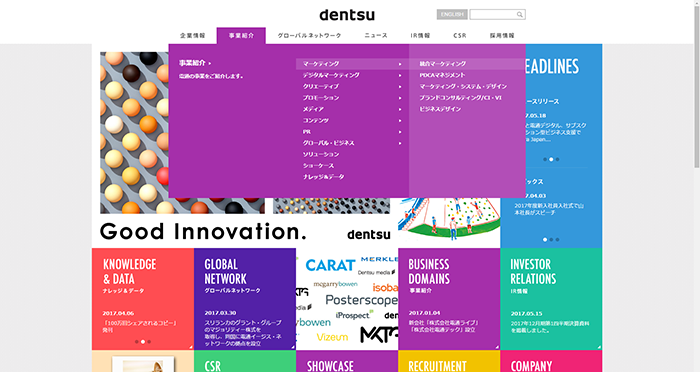
株式会社電通

メニュー自体が多階層になっており、
マウスホバーすることで、
さらに深い階層のメニューが表示されます。
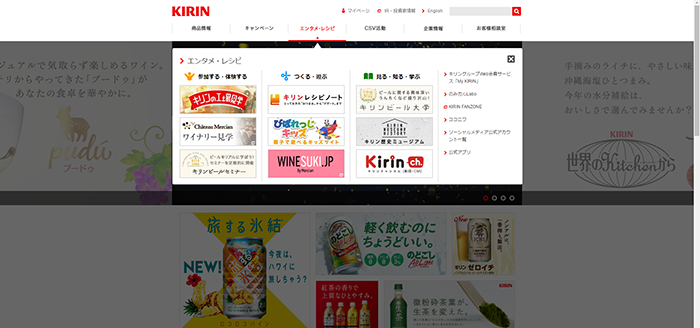
キリン株式会社

こちらは、メニューにバナーを組み込むことで、
直感的にわかりやすく操作できるように工夫されています。
又は、下記のサイトのグローバルメニューをクリックしてください。
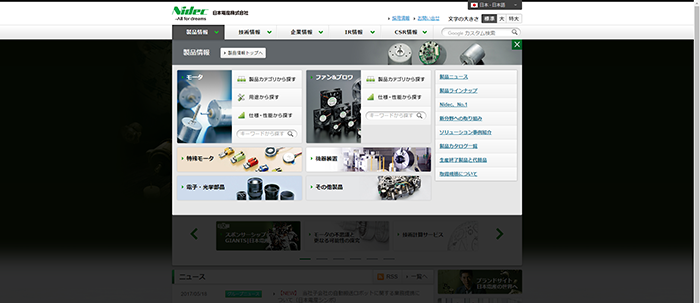
日本電産株式会社

リッチなボタン機能やカテゴリごとの検索など、
メニューを開けば欲しい情報を取得しやすくなっています。
高機能なメガメニューですね。
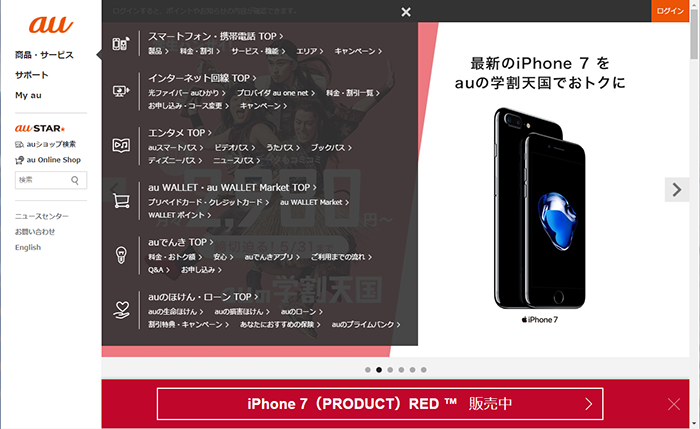
au

サイドメニューから出す珍しいタイプ。
レスポンシブ対応で、画面幅によって出し方を変えていますね。
以上のようなデザインが、メガメニューです。
シンプルなグローバルメニューにドロップダウンでサブカテゴリのメニューを
楽しく、明るく、わかりやすく見せる、メニューです。
メガナビゲーションメニュー・メガドロップダウンとも呼ばれ、
広いスペースを利用し、多層構造のリンクを一目で誘導でき、
商品画像やアイコンをメニュー内に表示し、
ユーザをうまく目的とするページに誘導したりするのにすぐれ、
UXにも秀でたメニューです。
メガメニューを手軽に実現するjQueryプラグイン紹介
メガメニューを簡単に実現するjQueryプラグインもあり、導入も簡単になってきました。
今回は、比較的使いやすそうなプラグインを2つご紹介します。
フラットでシンプルな印象のメガメニューです。
レスポンシブ対応です。
スマホ閲覧時はハンバーガーメニュー(三本線)となり、中身はアコーディオン形式で表現されます。
jQuery Mega Menu
メニューの中身が多機能なサンプルです。
ファットフッターからメガメニューへ。UIからUXへ。
メガメニューといえば、思い出すのが、ファットフッターです。
以前は、サイトをわかりやすくナビゲーションするために
フッターにサイトマップを大きく取り入れた
ファットフッターが、流行しました。
ファットフッターの例として、
明治大学のHPが思い当たります。
明治大学

大量のメニュー項目が、
色分けによってわかりやすく配置されています。
従来よりエリアの広い、太ったフッターは、
ユーザビリティの向上、SEOの強化に効果的です。
上記の株式会社電通、キリン株式会社もファットフッターを取り入れています。
一方、日本電産株式会社は、メガメニューを採用し、
ファットフッターは入れていません。
まとめ
流行は、ファットフッターからメガメニューへ流れているようです。
時代はUIからUXへ、
そして、コンテンツファーストへ変わってきています。
皆さんのウェブサイトも、この機会に見直されてはいかがでしょうか。