2022.04.11
【GTM不使用】UAに加えGA4を並行利用する

今回は、以下の条件すべてにあてはまる場合のGA4追加導入方法を紹介します。
なお、この方法では、現在設置してあるGoogleアナリティクス(UA、ユニバーサルアナリティクス)の計測タグを使います。
・条件1:現行Googleアナリティクス(UA、ユニバーサルアナリティクス)を使用している。
・条件2:現行Googleアナリティクスの計測タグをサイトに直接貼り付けており、トラッキング コードが「gtag.js」である。
・条件3:Googleタグマネージャー(GTM)を利用していない(これからも利用しない)。
※Googleタグマネージャーを使用している場合は「【GTM使用】UAに加えGA4を並行利用する」を参照してください。
Googleアナリティクス管理画面でGA4プロパティを新規作成する
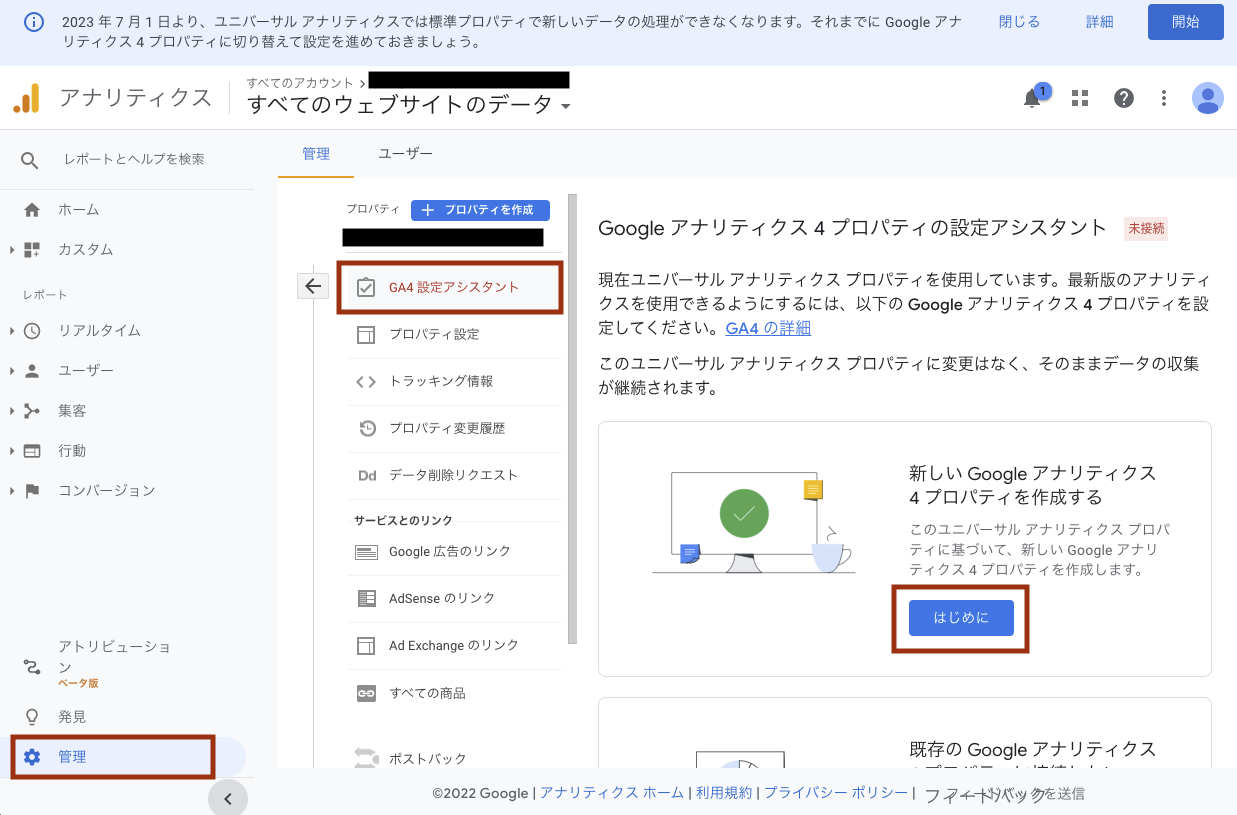
▼まず、画面左下の「管理」メニュー(歯車アイコン)を押してから、現在使用しているGAプロパティの「GA4設定アシスタント」クリックして開きます。
そして、「新しいGoogleアナリティクス4プロパティを作成する」の下にある「はじめに」ボタンをクリックします。

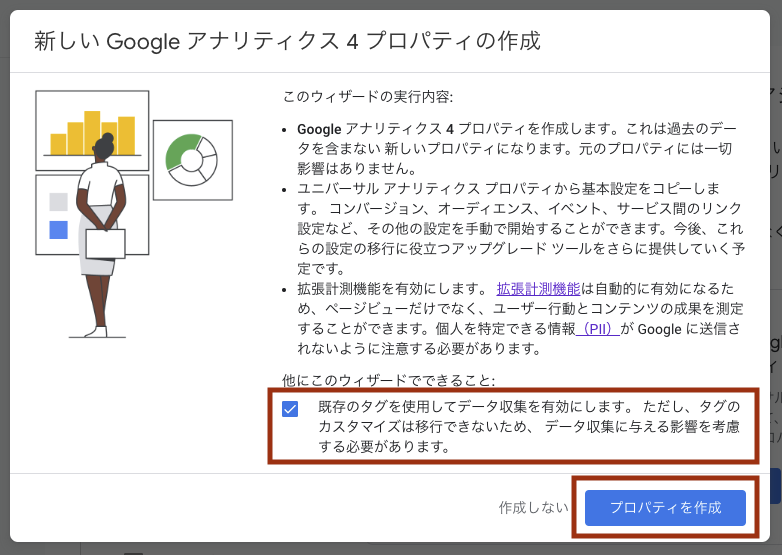
▼「新しいGoogleアナリティクス4プロパティの作成」というモーダルウインドウが立ち上がりますので、「プロパティを作成」ボタンをクリックします。
※補足 デフォルトでチェックが入っている下記画像のチェック欄「既存のタグを使用してデータ収集を有効にします。ただし、タグのカスタマイズは移行できないため、データ収集に与える影響を考慮する必要があります」はチェックを入れたまま「プロパティを作成」ボタンをクリックしてください。

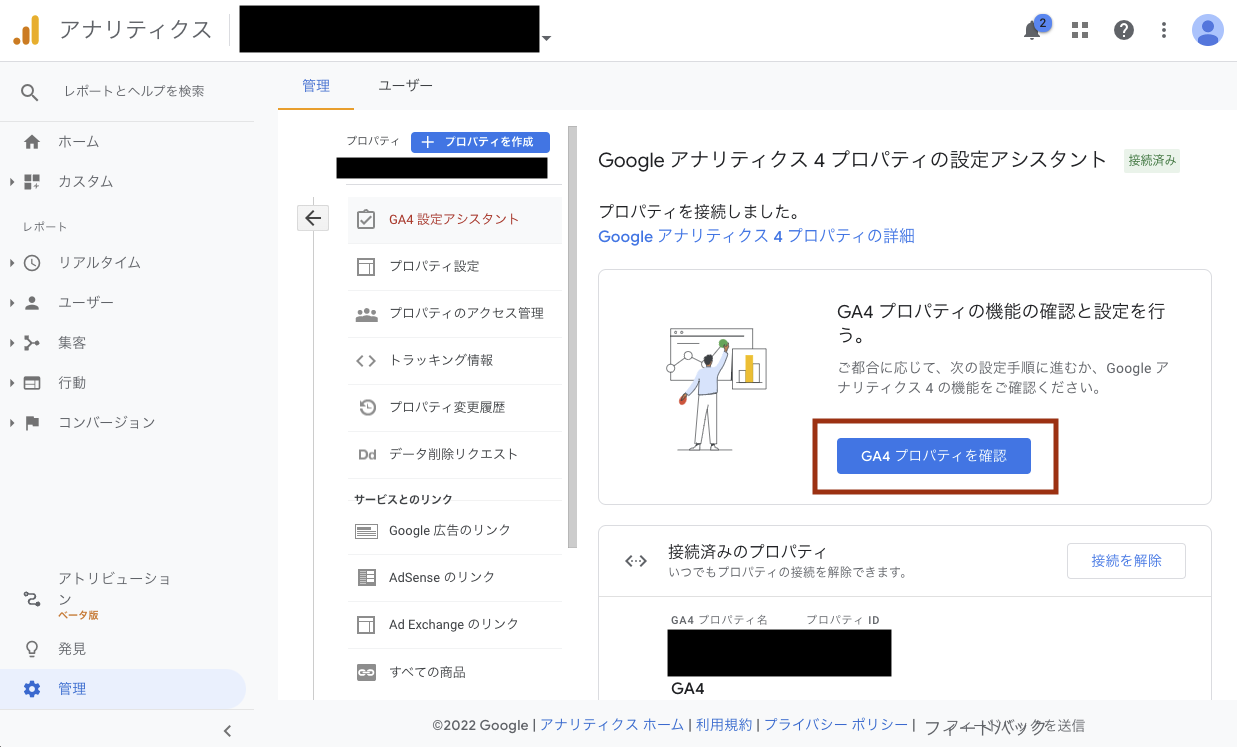
▼これでGA4のプロパティを作成できました。「GA4プロパティを確認」ボタンをクリックすると、GA4の画面が表示されます。

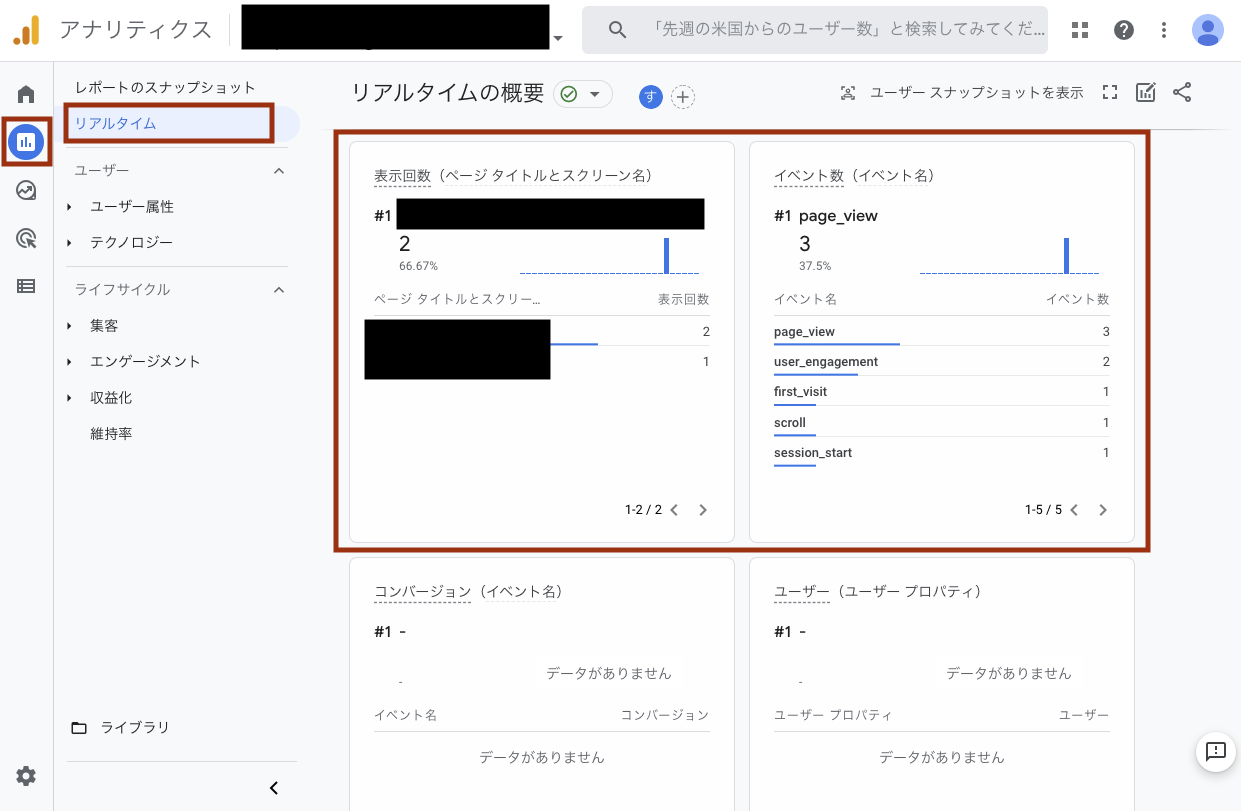
GA4が動いているか確認する
▼GA4の画面で、画面左側「レポート」メニュー(グラフのアイコン)の「リアルタイム」から確認します。反応が確認できればOKです。