2020.07.01
Movable Type:ホーム(サイトのトップページ)だけ条件分岐する

Movable Type(MT) や PowerCMS のテンプレート作成時、ホーム(サイトのトップページ)だけ条件分岐したい場合がよくあります。
予約変数「main_index」を利用する方法もありますが、サイトが複数ある場合…
例えば、お知らせなどを子サイトにした場合、お知らせのトップページも「main_index」で条件分岐されてしまいます。
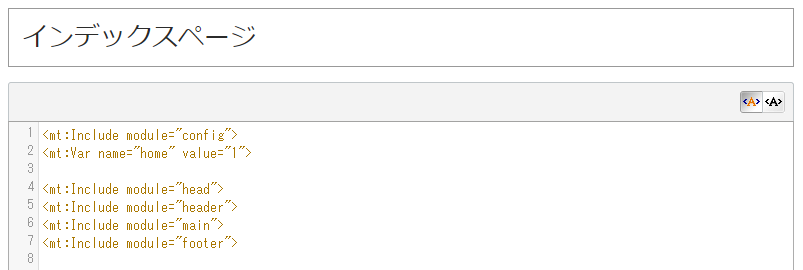
そこで、ホームを出力するインデックステンプレートだけに「home」という変数を定義します。
端的に言うと、ホームを出力するインデックステンプレートの上部(共通テンプレートモジュールより前)に下記を記述します。
<mt:Var name="home" value="1">もちろん変数の定義は、<mt:SetVars> や <mt:Include module=”foo” variable_foo=”value”> でもOK!
これで「home」で条件分岐できます。
▼記述例▼
ホームだけバナーを出力したい場合:
<mt:If name="home">
<ul class="list-bnr">
<li>.....</li>
</ul>
</mt:If>ホーム以外にパンくずを出力する場合:
<mt:Unless name="home">
<ul class="list-breadcrumb">
<li>.....</li>
</ul>
</mt:Unless>これは応用が利いて、とっっても便利です。
例えば、お知らせだけ条件分岐したい場合、お知らせを出力するテンプレートに「info」という変数を定義すれば、同様のことができます。
みなさんも変数で柔軟なテンプレート設計をお試しください!
▼タグの説明▼
MTVar:
変数タグ。定義した変数から値を呼び出す。
value モディファイアを使用した場合、変数を定義して値を設定する。
https://www.movabletype.jp/documentation/appendices/tags/var.html
MTIf:
条件分岐タグ。条件を満たした場合に実行する。
https://www.movabletype.jp/documentation/appendices/tags/if.html
MTUnless:
条件分岐タグ。条件を満たさなかった場合に実行する。
https://www.movabletype.jp/documentation/appendices/tags/unless.html