2020.11.13
Web制作の現場知識:Adobe イラストレーター アートボードのサイズを選択したオブジェクトに合わせる

みなさんこんにちは。制作部のじゅんいちろうです。
最近日が落ちるのが早くなりました。早いもので今年も残りわずか2ヵ月です。残された時間を有効活用していきたいですね。
今回も私が学んだWeb制作の現場知識をご紹介させていただきたいと思います。
アートボードとは
まずはおさらいの意味も込めて、アートボードとは何かを確認していきたいと思います。
アートボードとは、デザインやイラストを作る際に作業を行う領域のことです。
絵画ならキャンバス、手紙なら便せんといったような、実際に何かを描いたりしたためたりする領域のことをイラストレーターではアートボードと呼んでいます。

そしてイラストレーターでは、このアートボードの中につくられたものが制作物として認識されます。どんなに優れたデザインやグラフィックであっても、このアートボードの作業領域からはみ出した部分はないものとされてしまうのです。
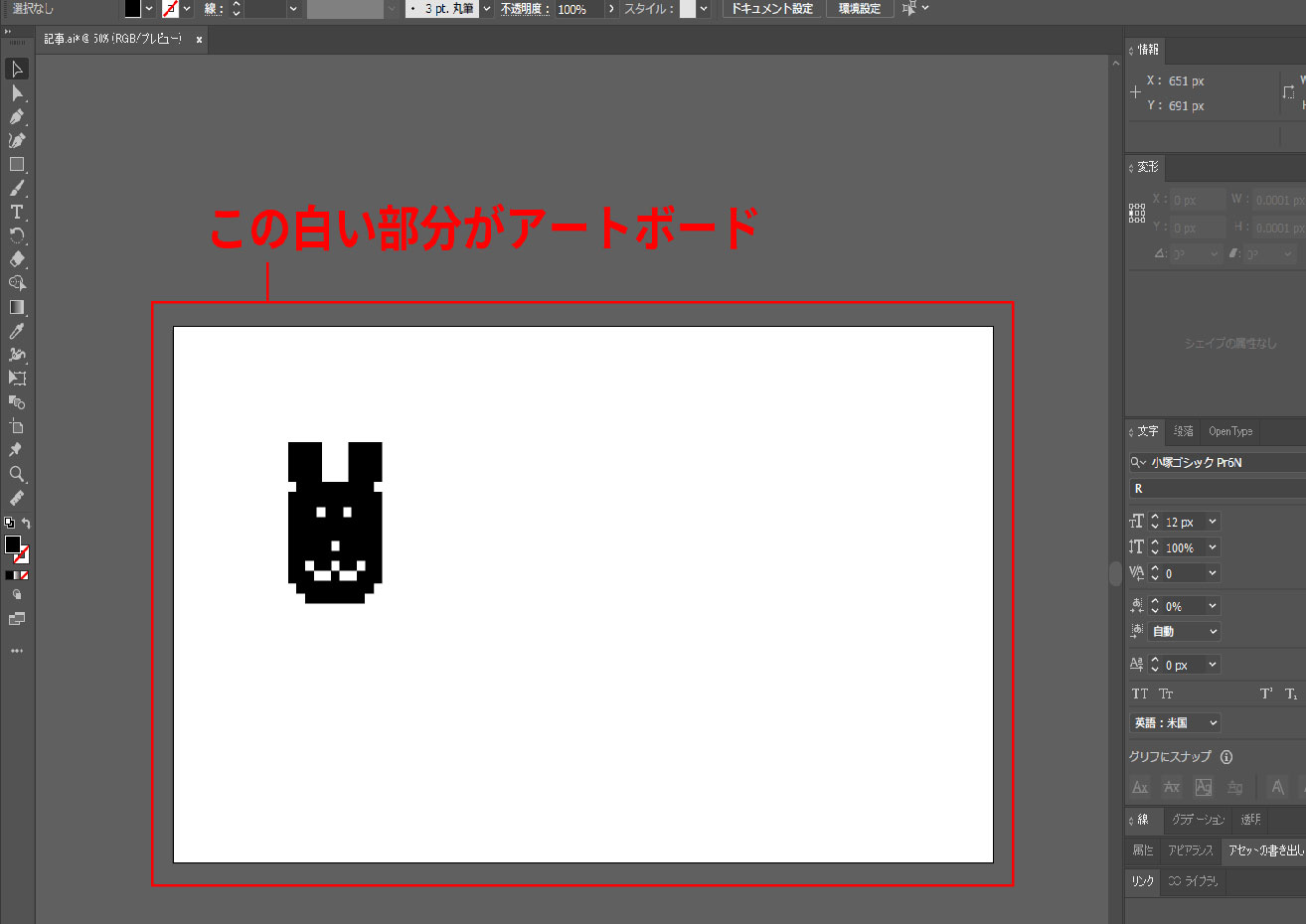
たとえば画像として書き出した時に、アートボードからはみ出た部分があればカットされてしまいますし、A3サイズのアートボードの隅っこにちいさなアイコンを一つ作ったとしても、A3のアートボード全体が制作物として認識されてしまいます。
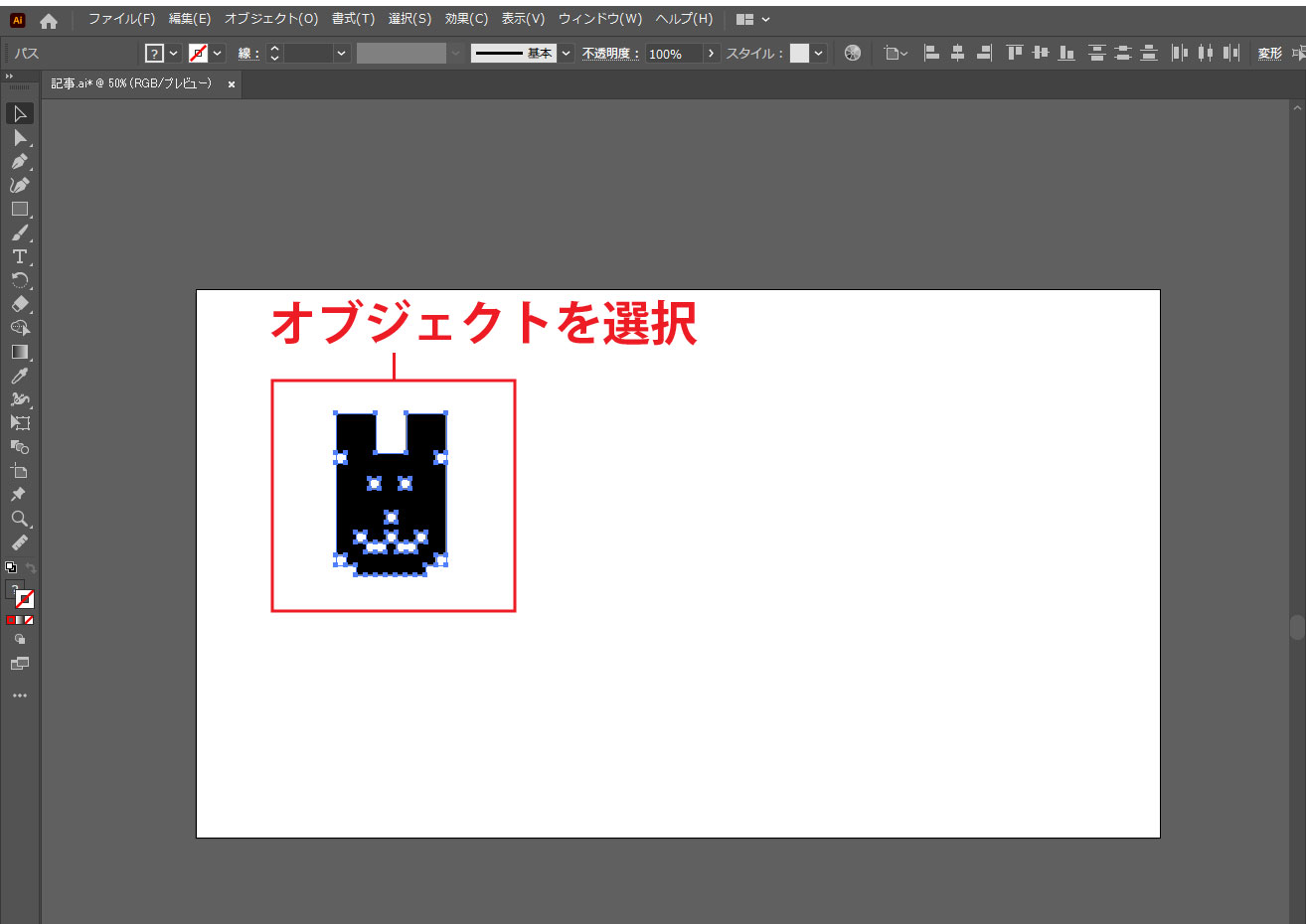
下記画像では、犬のイラストだけが制作物だったとしても赤枠のアートボード全体が制作物と認識されます。

制作物だけを書き出したいんだけど・・・
アートボードの特性上、制作物だけを書き出そうと思ったらアートボードのサイズを制作物のサイズに合せなければいけません。
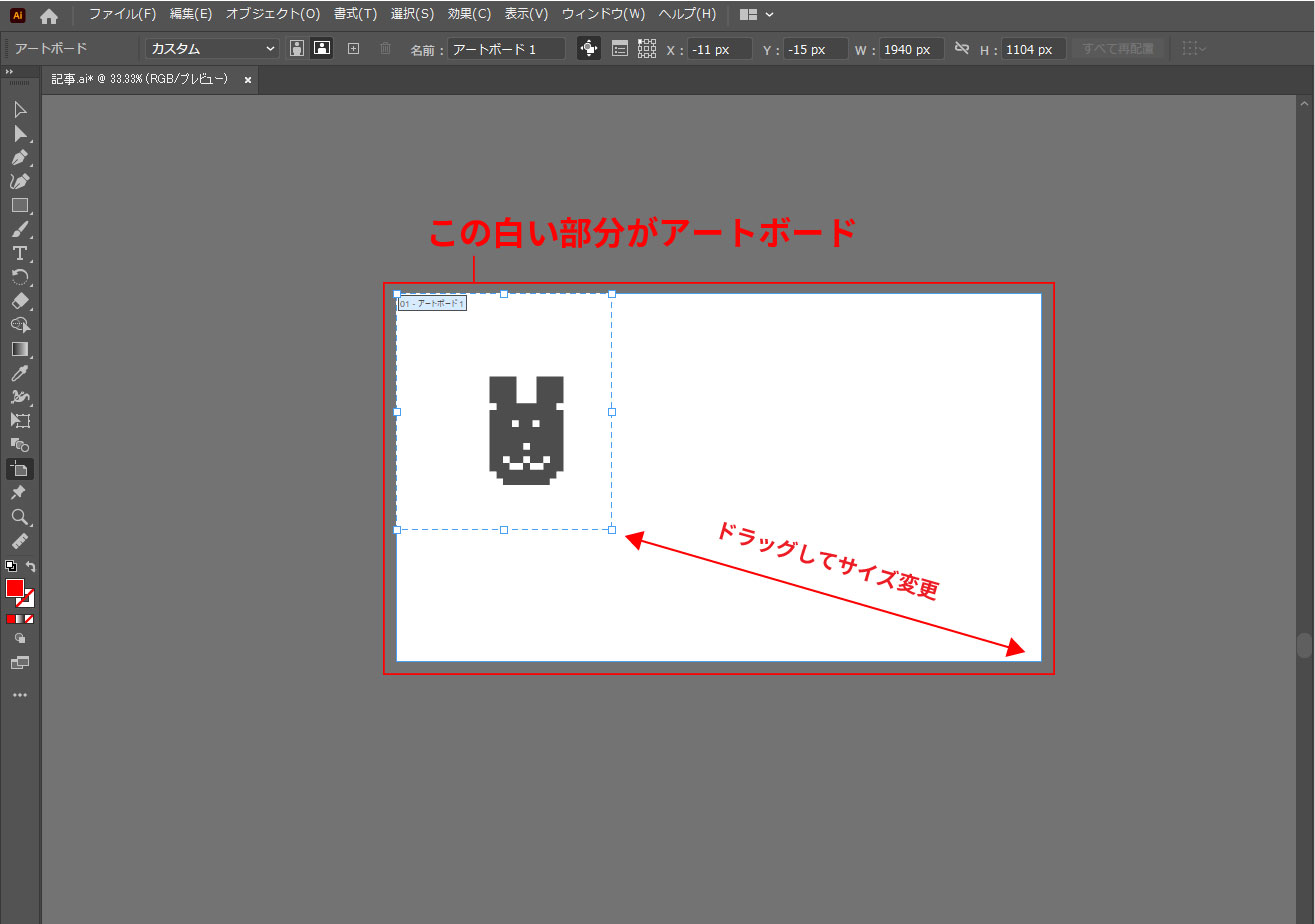
アートボードサイズを手動で変更してみたり、
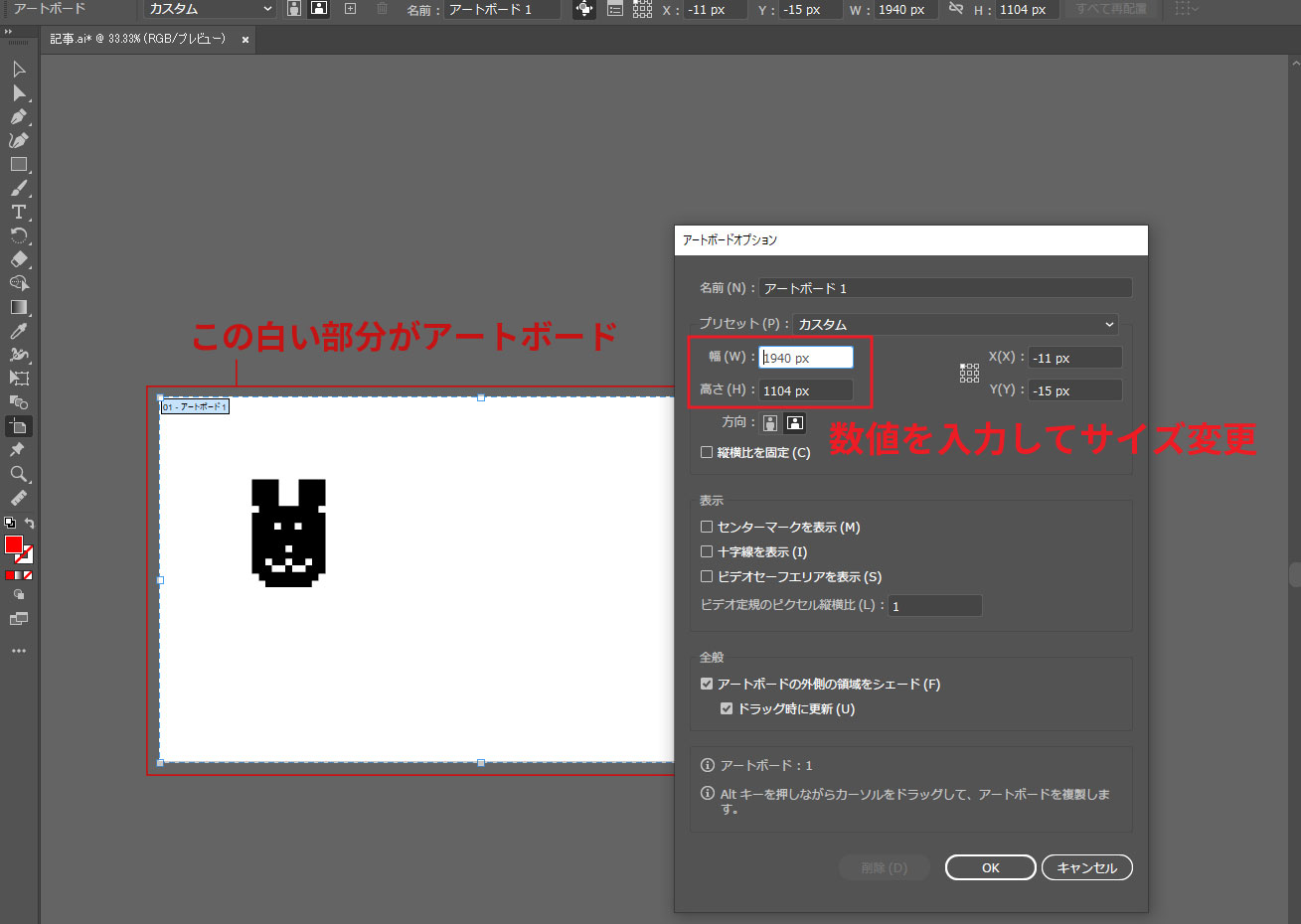
アートボードサイズを数値で変更してみたり、
やり方は色々ありますが、ボタンひとつでアートボードサイズを自動で合せてくる機能があれば一番楽ですよね?そこはさすがイラストレーターといったところでしょうか、あればいいなぁという機能がしっかりと備わっていました。
その機能とは「選択オブジェクトに合わせる」です。
アートボードサイズを一発変更!
アートボードサイズを自動で調整してくれる便利機能「選択オブジェクトに合わせる」とは、その名の通り、アートボードサイズを選択したオブジェクトのサイズに一発変更してくれる機能のことです。
使い方は至極簡単です。(本当にありがたいですね)
ます制作物であるオブジェクトを選択します。
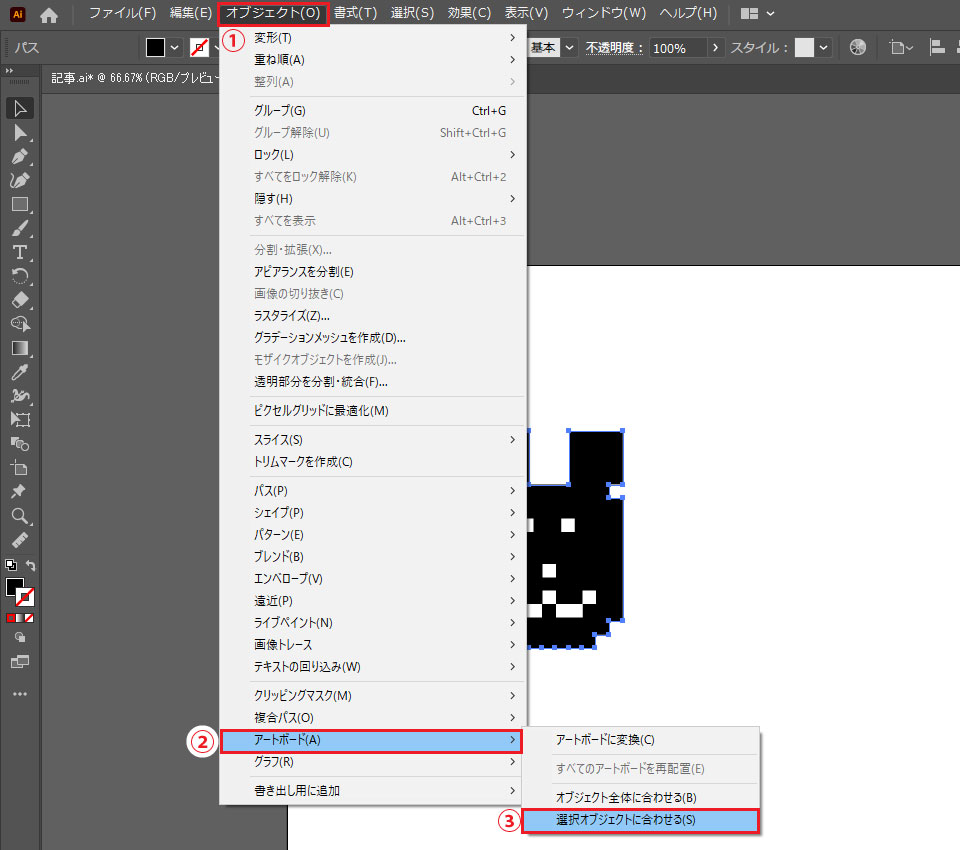
次にメニューバーの「オブジェクト」→「アートボード」→「選択オブジェクトに合わせる」の順にクリックしていきます。
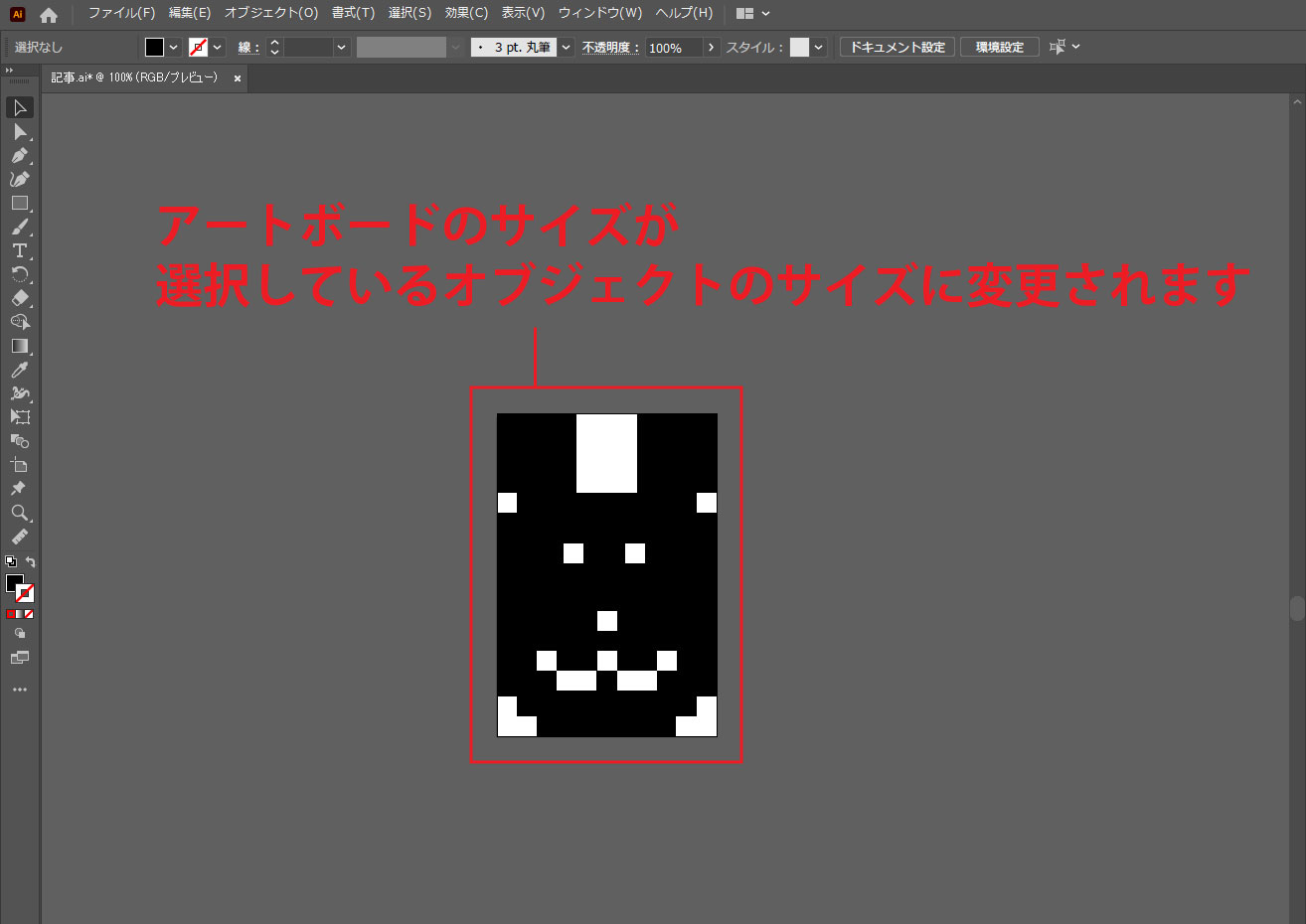
するとアートボードサイズがオブジェクトのサイズぴったりになります。
これで書き出しも安心です!
方法はひとつだけじゃない
今回ご紹介した便利機能「選択オブジェクトに合わせる」ですが、これがアートボードサイズを変更する際の至高の方法というわけではもちろんありません。
上記で述べたようにアートボードサイズを変更するにしてもいくつもの方法があります。時と場合によって使用する機能やツールを使い分けることが肝要だとじゅんいちろうは考えます。(今回の記事では制作物だけを書き出すといったシチュエーションでしたが、書き出しをするだけならアセットやらスライスやらといった便利な機能もあります)
目的を見失うことなかれ
イラストレーターだけに限ったことではありませんが、あくまでも制作者がクリエイティブな作業を行う上で、その時々の状況で最適な方法をとれるように様々なツールや機能、方法が用意されていることを忘れてはいけません。(じゅんいちろうは便利な機能を見つけるとその機能に頼りきりになってしまい、その機能を使うことがメインになったりしてしまうことが多々あります…)
便利な機能がたくさんあるイラストレーターですが、あくまでも主役は制作物ならびに制作者のクリエイティブな仕事なのだということを忘れてはいけませんよね。そんなことをじゅんいちろうに思いださせてくれた素敵な機能のご紹介でした。



