2020.06.30
Web制作の現場スキル:パタパタチェック(Web版)

みなさんこんにちは。制作部のじゅんいちろうです。
今回の記事から、私がWeb制作の現場で学んだテクニックをポツポツと紹介していきたいと思います。
これ、修正が反映されているかチェックしておいてね!なる早で!
ありとあらゆる現場で聞かれるこのセリフ。もちろんWeb制作の現場でも例外ではありません。しっかりチェックしようという時に限って見落としがあったり、ミスが続いたりして落ち込むなんてことがありますよね。
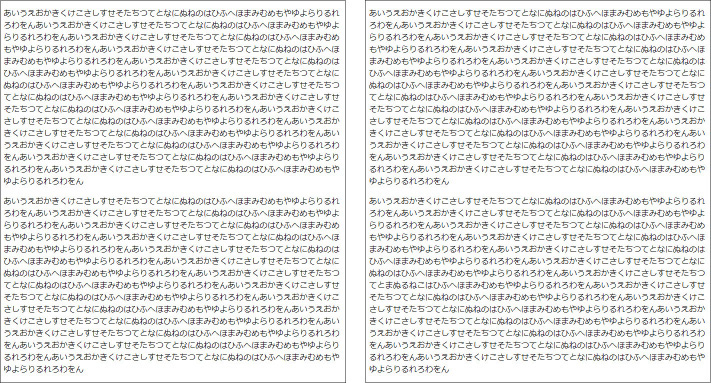
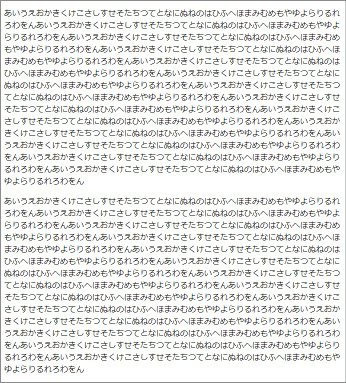
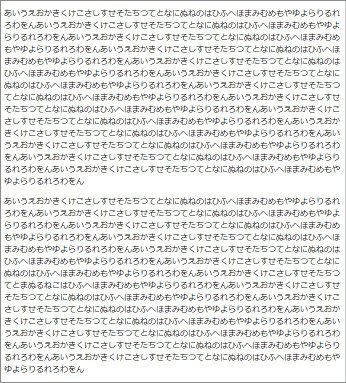
突然ですが、みなさんは次の左右二枚の画像を見比べたとき、どこに違いがあるか、パッと見で判断できますか?

おそらくほとんどの方は、どこが違うのかすぐにわからないのではないでしょうか。私もわかりません。ですがもし、左右の違いを一瞬で見つけることができる方法があるとしたらとても便利ですし、知りたいと思いますよね。私は思います。
特に「早めにお願いね!」とか「ミスに気をつけてね!」とか言われていたり、後がつかえているときならなおさらです!
間違い探しの得手不得手は関係ない!等しく一瞬で違いを見つけることができる「技」
そこで今回ご紹介させていただくテクニックが『パタパタチェック(Web版)』です。
パタパタチェックとは、デザインカンプやテキストを見比べたとき、違っている箇所を一瞬で判別できる便利で手軽なテクニックです。
まずはじめに、比較する画像をそれぞれウェブブラウザにドラッグ&ドロップして開きます。次にCtrlキーを押しながらTabキーを押しっぱなしにします。すると…

表示しているタブが高速で切り替わっているのが確認できるかと思います。
それと同時に二つの画像の差異が一目瞭然になっていることがおわかりいただけるでしょうか。そうです。「なにぬねの」が「まぬるねこ」になっていたのです。
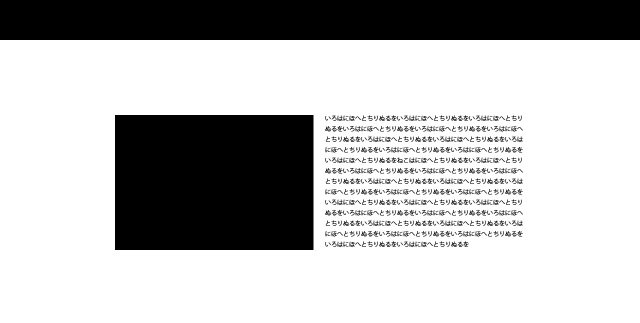
目視でこれを見つけるのはなかなか大変ですよね。しかしパタパタチェックを行うことにより一瞬で左右の画像の差異を見つけることが可能になります!このチェックはテキストだけでなく下記画像のように、レイアウトの幅などの違いも瞬時に見つけることができます!

ちなみに、コンテンツの量が多い場合でもマウスでのスクロールではなくキーボードの「page up」「page down」を使用することで表示位置をぴったりに保てるので、コンテンツ全体をパタパタチェックすることが可能です!
ショートカットキーを使ったごく単純な仕組みですが、使い方を少し工夫するだけでこんな便利な使い方もできてしまうのですね!常に工夫することの大切さと素晴らしさがわかる便利テクニックでした!
…Web版ってことは他のバージョンもあるの?
調べました。ありました。というよりも、もともとは印刷物の校正手法の一つで、原稿と校正紙を重ねてパタパタとあおりながら内容の差違をチェックする技術のことを「あおり校正」「あおり検版」「パタパタ」と呼んでいたんですね。
その精度は非常に高く、差分がおもしろいほどよくわかるとか…
たしかに、パタパタチェック(Web版)を行った際も一目瞭然で差分を見つけることができていました。だからこそこのことを記事にしようと思った訳でして…
そして、よくよく思い出したら私が紙のデザインをしていたときにもパタパタチェックをしていたことを思い出しました…パタパタチェックとは連綿と受け継がれてきた技術だった訳です。
そして今回、私は大きな教訓を得ました。それはアナログで使っていたテクニックだからといってデジタルで使用できないことはないということです。
これはアナログ・デジタルに限ったことではありません。自分の先入観をまず捨て去り、活用できそうな知識・テクニックをいろいろなことに応用するという柔軟な思考がいかに大切かということを改めて学ぶことができました。
実務でも助けられ、おまけに自身の考え方も改めさせてくれたパタパタチェックに感謝です。

